Ritorna “Netikon” con Massin, l’eretico tipografo
martedì, Aprile 23rd, 2024
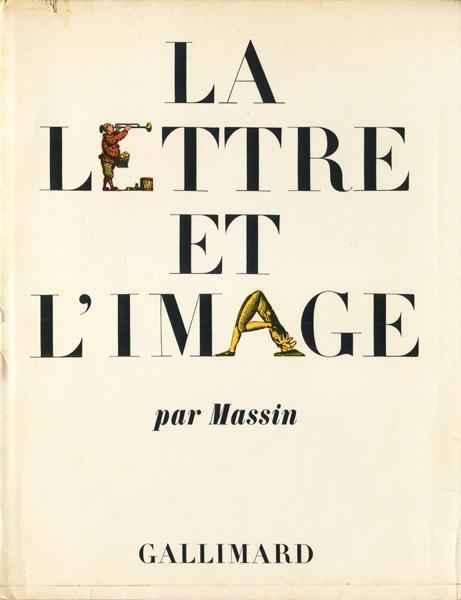
La lettera e l’immagine, copertina della prima edizione, 1970. Il testo è stato poi ripubblicato con saggi di Roland Barthes e Raymond Quenau.
Oggi festeggiamo il ritorno di questo blog, “Netikon”, che ha accompagnato per tanti anni – dal 2009 al 2021 – la mia attività didattica, fornendo materiali e spunti di riflessione ai miei studenti. Quanto alla forma, lo festeggiamo con la versione più aggiornata di WordPress che mi auguro possa assecondare l’aspetto che desidero dare a quel che scrivo (sapete com’è: ognuno ha le sue manie). Quanto alla sostanza, lo festeggiamo con uno dei miei “supereroi” preferiti: Massin, l’eretico tipografo, maestro della “tipografia espressiva”.
Undici anni fa scrivevo qui un articoletto a proposito di Massin, dando alcune coordinate ai miei studenti di allora per un approccio iniziale a questa figura. Nel 2013 Massin era ancora in piena attività, ma nel 2020 ha deciso che fosse giunto il tempo di andarsene a esplorare qualche altra dimensione, lasciandoci alle prese con il simpatico mondo di oggi.
Il 21 febbraio 2020, pochi giorni dopo la morte di Massin (nato a La Bourdinière-Saint-Loup il 13 ottobre 1925 e morto a Parigi l’8 febbraio 2020), uscì su “Doppiozero” – rivista online che apprezzo molto – un articolo di Valentina Manchia, semiologa di formazione, su Massin. Trovo l’articolo talmente interessante da non voler aggiungervi molto altro, rimandandovi direttamente alla sua lettura. Voglio solo sottolineare qui come Manchia (giustamente, a mio avviso) metta in evidenza – sin dal titolo dell’articolo: Massin uomo di Lettera – la centralità per Massin dell’attività di tipografo, indicandone le ragioni e il senso, al di là del cosiddetto eclettismo del nostro nel quale, per molti, si esaurirebbe il giudizio su di esso. Nell’articolo è visibile, fra l’altro, una parte della bozza finale de La cantatrice chauve, che ci ricorda ancora una volta quali fossero i mezzi tecnici dell’epoca e quale l’inventiva inarrestabile di Massin per piegarli ai propri intenti.
L’articolo si chiude con queste righe, che riporto qui di seguito:
«“Ho costantemente cercato di identificarmi con lo scrittore che mi si chiedeva di mettere in pagina, sforzandomi di ‘esprimerlo’ (piuttosto che di tradurlo) e prendendo quasi come in sogno il suo posto, come quei furbi servitori di commedia che si piazzano nella poltrona o nel letto del loro padrone non appena questi si allontana”, ha scritto Massin in una nota, inedita, alla Cantatrice Chauve, che continua a sembrarmi emblematica anche oggi, a riflettere su tutto l’arco della sua vita.
“Quasi come in sogno”, perché per quanto Massin, uomo di Lettera, ambisse a far udire la sua personale voce dall’interno di ogni testo, la lettera del testo resta intatta. Le sue sperimentazioni, infatti, non sono opere d’arte, ma opere grafiche: tipografia pienamente espressiva perché si incarica di dare al testo un corpo non trasparente ma visibile, capace di fare da cassa di risonanza, potremmo dire, al più intimo senso del testo.
In questo doppio fuoco, tra leggere e vedere, sta tutto Massin. Un lavoro difficile da afferrare proprio perché egli non si è mai fatto scrupoli di attraversare di taglio, in diagonale, discipline diverse, come gli disse una volta proprio Barthes. E da questa fessura aperta sulla scrittura che porta dalle lettere alla Lettera, dalle parole alle immagini, può essere prezioso guardare ancora oggi.»
Per chi vuole, al termine dell’articolo è possibile scaricarne liberamente la versione in pdf. Poiché la rete è talvolta bizzarra e incostante, io l’ho scaricato e vi invito a farlo.
Fabrizio M. Rossi
-
Ritorna “Netikon” con Massin, l’eretico tipografo
La lettera e l’immagine, copertina della prima edizione, 1970. Il testo è stato poi ripubblicato con saggi di Roland Barthes e Raymond Quenau. Oggi festeggiamo il ritorno di questo blog, “Netikon”, che ha accompagnato per tanti anni – dal 2009 al 2021 – la mia attività didattica, fornendo materiali e spunti di riflessione ai miei…
-
Etica e tipografia
Un interessante articolo apparso su AIGA – Eye on design affronta il tema del rapporto fra design – in questo caso tipografico – ed etica, un tema troppo spesso ignorato dai progettisti. Così, numerose fonderie digitali vogliono definire, nei contratti di licenza, l’uso dei propri caratteri in base a criteri etici. Per leggere l’articolo
-
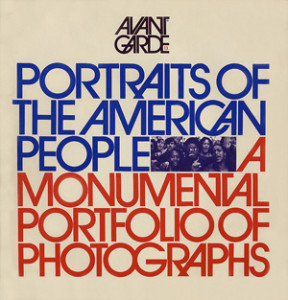
Tipografia espressiva: Lubalin
Fabrizio M. Rossi [text] Lubalin: riferimenti nella Rete The Herb Lubalin Study Center of Design and Typography (sito della Cooper Union School of Art) http://flatfile.lubalincenter.com/ (sito realizzato da Herb Lubalin Study Center) Herb Lubalin in Wikipedia (inglese) Tribute to Herb Lubalin (galleria d’immagini) Herb Lubalin, Art Directors Club Hall of Fame 1977 (biografia in inglese e immagini) An interview…

Foresta.
Anche un bambino sa quanto sia preziosa la foresta. L’odore fresco e mozzafiato degli alberi. Uccelli echeggianti che volano sopra quella densa magnitudine. Un clima stabile, una vita diversificata sostenibile e una fonte di cultura. Tuttavia, le foreste e altri ecosistemi sono in bilico, minacciati di diventare terreni coltivati, pascoli e piantagioni.
-
Ritorna “Netikon” con Massin, l’eretico tipografo
La lettera e l’immagine, copertina della prima edizione, 1970. Il testo è stato poi ripubblicato con saggi di Roland Barthes e Raymond Quenau. Oggi festeggiamo il ritorno di questo blog, “Netikon”, che ha accompagnato per tanti anni – dal 2009 al 2021 – la mia attività didattica, fornendo materiali e spunti di riflessione ai miei…
-
Etica e tipografia
Un interessante articolo apparso su AIGA – Eye on design affronta il tema del rapporto fra design – in questo caso tipografico – ed etica, un tema troppo spesso ignorato dai progettisti. Così, numerose fonderie digitali vogliono definire, nei contratti di licenza, l’uso dei propri caratteri in base a criteri etici. Per leggere l’articolo
-
Tipografia espressiva: Lubalin
Fabrizio M. Rossi [text] Lubalin: riferimenti nella Rete The Herb Lubalin Study Center of Design and Typography (sito della Cooper Union School of Art) http://flatfile.lubalincenter.com/ (sito realizzato da Herb Lubalin Study Center) Herb Lubalin in Wikipedia (inglese) Tribute to Herb Lubalin (galleria d’immagini) Herb Lubalin, Art Directors Club Hall of Fame 1977 (biografia in inglese e immagini) An interview…