Steven Heller sull’Avant Garde: “Crimini contro la tipografia”
Gennaio 17th, 2018Articolo di Steven Heller, 4 Agosto 2004.
https://www.aiga.org/aiga/content/inspiration/voice/crimes-against-typography/
Traduzione di Fabrizio M. Rossi
I crimini contro la tipografia vengono commessi ogni giorno, ma pochi caratteri tipografici sono stati violentati più dell’Avant Garde tra la fine degli anni Sessanta e l’inizio dei Settanta – e i crimini persistono. Il motivo è il suo eccesso di legature che offrono troppi trucchi a buon mercato. Lo so perché sono un violentatore pentito dell’Avant Garde. Anche se non l’ho toccato per quasi trent’anni, quando il carattere era nel suo massimo splendore, ne fui irrimediabilmente dipendente. Poiché avevo i caratteri sul mio Phototypositor avevo la manìa di creare combinazioni di legature del tutto assurde e inimmaginabili. Nessuno, nemmeno il creatore stesso del carattere, Herb Lubalin [1918 – 1981, ndt], avrebbe potuto fermarmi. Infatti una volta ho sentito Lubalin maledire il giorno in cui l’Avant Garde fu pubblicato, avendone poi visto così tante applicazioni abominevoli da parte di maniaci come me. Tuttavia il flusso di entrate che gli derivava dalle vendite di questo carattere rende falsa questa dichiarazione.
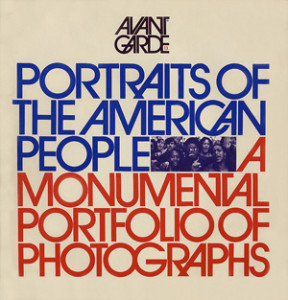
L’Avant Garde non fu progettato in origine come carattere commerciale. Era il logo di una rivista [gennaio 1968 – estate 1971, 14 uscite, ndt] che, secondo il suo editore e curatore Ralph Ginzburg, era «una rivista intellettuale e divertente di arte e di politica» rivolta alle persone «in anticipo sui tempi». L’obiettivo della rivista, tuttavia, non era semplicemente quello di riflettere lo zeitgeist [spirito del tempo, ndt] culturale, ma di assumere un ruolo di primo piano nel comunicare la turbolenta cultura degli anni Sessanta. In altre parole, era l’avanguardia – da cui il titolo della rivista, coniato dalla moglie e collaboratrice di Ginzburg, Shoshana: era “Avant Garde”*.
* La pagina di apertura del primo numero di “Avant Garde” portava questa dedica composta in Avant Garde Gothic: «Poiché la maggior parte dei mali del mondo è riconducibile a vecchi imperativi, vecchie superstizioni e vecchi pazzi, questa rivista esuberante è dedicata al futuro».
Prima di lanciare la rivista “Avant Garde” Ginzburg era stato editore e curatore – con Herb Lubalin come art director e designer – della rivista erotica a copertina rigida “Eros” [dalla primavera del 1962, ndt], che chiuse i battenti dopo quattro numeri [nel 1963, ndt], quando Ginzburg fu arrestato e condannato per ‘invio di materiale pornografico (vale a dire: ‘favoreggiamento della prostituzione’) tramite il servizio postale degli Stati Uniti’. Dopo il processo, Ginzburg avrebbe voluto fondare una nuova rivista ma venne bloccato dai suoi avvocati che temevano avrebbe potuto rivelarsi un ‘casinista’. Ginzburg era fuori su cauzione per la condanna “Eros” in attesa di appello, ma il processo richiese così tanto tempo – circa dieci anni – che alla fine la rivista “Avant Garde” entrò in produzione a metà del 1967.
Per aiutare Lubalin a sviluppare lo schema progettuale, Ginzburg gli inviò un lungo progetto editoriale e così ricorda: «Aveva inventato due bellissimi logotipi, ma erano entrambi sbagliati per la pubblicazione che avevo in mente». Uno era basato sul carattere tipografico usato sulle vecchie bottiglie originali di Coca-Cola, un’altro su caratteri ebraici». «[Lubalin] continuava ad associare la rivista con la nichilistica scuola d’arte dell’avanguardia del primo Novecento», aggiunge Ginzburg, «ma “Avant Garde” non aveva nulla a che fare con tutto ciò». Era invece destinata agli intellettuali che avrebbero potuto anche avere un certo senso dell’umorismo. «Herb e io eravamo sempre stati sulla stessa frequenza creativa; la concezione di “Avant Garde” era l’unica eccezione. Non riusciva a capirlo. E sebbene di solito producesse all’istante progetti per me, non importa quanto il lavoro fosse complesso o impegnativo, passarono due settimane e lui ancora non ne aveva la minima idea».
Esasperato, Ginzburg aveva invitato Shoshana a visitare Lubalin nel suo studio per spiegargli per l’ultima volta la concezione della rivista. «Gli ho chiesto di raffigurare qualcosa di simile a un aeroporto europeo molto moderno e pulito (o come il terminal della TWA), con forti segni in bianco e nero», ricorda Shoshana. «Poi gli ho detto di immaginare un jet che decollava verso il futuro. Ho usato la mia mano per descrivere la diagonale verso l’alto descritta dall’aereo che sale verso il cielo. Mi ha fatto ripetere il gesto più volte. Gli spiegai che i logotipi che ci aveva offerto per questo progetto, fino ad allora, avrebbero potuto figurare su qualsiasi rivista, ma che “Avant Garde” (che si sarebbe avventurata in un territorio sconosciuto) già dal suo stesso nome era qualcosa che nessuno aveva mai visto prima. Avevamo bisogno di qualcosa di singolare e completamente nuovo». Ginzburg continua così: «la mattina dopo, andando in auto dalla sua casa di Woodmere verso il lavoro, Lubalin si fermò sul ciglio della strada e mi telefonò (era la prima volta che lo faceva): “Ralph, ci sono. Vedrai”. Il resto è storia del design».
Per la sua soluzione storica, Lubalin adattò alcune maiuscole senza grazie, qualcosa tra il Futura e l’Helvetica, e inclinò la ‘A’ e la ‘V’ in modo che si incastrassero come una fetta di torta. Dimezzò la ‘T’ in modo che una metà di essa facesse parte della ‘N’. La ‘G’, perfettamente tonda, si inseriva nella ‘A’, che ne condivideva la barra mediana. La seconda ‘A’ della parola ‘AVANT’ era un estensione inclinata della ‘A’ della parola ‘GARDE’; entrambe le parole erano avvicinate strettamente al fine d’essere perfettamente sovrapposte, e in questo modo potevano venire inserite come un blocco ovunque sulla copertina. Secondo Shoshana «l’inclinazione caratteristica della ‘A’ era esattamente la linea che tracciavo in aria mentre gli mostravo il jet in ascensione».
Lubalin passò il suo bozzetto al tipografo Tom Carnase (suo collega nella società Lubalin, Smith & Carnase) che elaborò la forma definitiva. «Herb era uno che faceva bozzetti rapidi», ricorda Carnase, «ma i suoi ‘scarabocchi’ erano perfettamente leggibili». Sembrerebbe così, a dispetto di chiunque abbia messo o metta in dubbio la sua paternità, che la testata di “Avant Garde” sia stata interamente un’invenzione di Lubalin. Ma ci furono in realtà altre complicazioni prima che potesse diventare un carattere commerciale propriamente detto.
Lubalin decise che tutti i titoli degli articoli della rivista dovessero essere conformi al logo e Carnase afferma che fu soltanto lui a progettare i caratteri aggiuntivi e a creare tutte le legature. Dopo aver fatto un certo numero di questi titoli, Lubalin capì che c’erano abbastanza caratteri per completare un intero alfabeto, che alla fine disegnò e da cui venne realizzato un prototipo di carattere su pellicola a uso interno dello studio.
Questo prototipo dell’Avant Garde ebbe dunque una diffusione materiale modesta, ma divenne estremamente popolare, per esempio, tra gli art director pubblicitari e editoriali di New York. Erano così colpiti dall’aspetto così contemporaneo del logo che reclamavano una più libera disponibilità commerciale del carattere. Carnase ricorda che la Photolettering Inc. copiò illecitamente molte delle lettere e delle legature e le vendette senza permesso. Quindi, per contrastare questo e altri usi non autorizzati, Carnase produsse uno specimen del carattere che proponeva soluzioni personalizzate ai clienti della Lubalin Smith Carnase. Dato l’alto numero di richieste fu chiaro a Lubalin e al suo futuro collega, il type director Aaron Burns, che l’Avant Garde avrebbe dovuto essere pubblicato come carattere commerciale. La Lubalin & Burns (che prefigurava l’ITC di Burns) venne così creata per produrre e vendere caratteri tipografici.
Prima che il carattere potesse essere pubblicato, tuttavia, doveva essere risolta una piccola questioncella riguardo al suo nome. «Sembrava che Herb pensasse che il design del logo mi appartenesse (l’avevo pagato per questo, ovviamente)», ricorda Ginzburg, «e mi chiese il permesso di espandere il logo in un intero alfabeto e di pubblicizzarlo con il nome Avant Garde. Glielo concessi con prontezza e gratis, con una sola riserva: che il nome del carattere Avant Garde fosse sempre seguito dalla piccola lettera ‘r’ inscritta in un cerchio, indicante che si trattava di un marchio registrato – così com’era in effetti. Ciò era necessario per proteggere la mia proprietà di questo prezioso marchio. Herb ignorò allegramente questa condizione (e potrei sentirlo ridacchiare sotto i baffi per la mia richiesta) ma questo mi fece infuriare e mi causò dei grattacapi legali. In seguito Ginzburg disse a Burns dei problemi relativi ai marchi, «e anche lui sembrò indifferente alle mie preoccupazioni». «La beffa finale», nota Ginzburg, è che Burns lo invitò a investire nella ITC, soprattutto argomentando l’invito in base ai profitti che l’ITC si era guadagnata proprio con il carattere Avant Garde. «Ma il momento per questa sua proposta non poteva essere peggiore», dice Ginzburg, che stava allora per iniziare a scontare la sua pena detentiva decisa dalla sentenza su “Eros”. L’incarcerazione di Ginzburg mise anche fine alla rivista “Avant Garde”, ma il carattere che portava questo nome ebbe sempre più successo.
«A quanto ho capito, un certo numero di persone, tra cui Herb, è diventato davvero ricco grazie a quel carattere», osserva Ginzburg. Ma Carnase – che ha creato e mantiene la proprietà di tutti i disegni originali per le forze d’asta leggere, medie e nerette (in seguito altri designer di ITC hanno progettato i pesi aggiuntivi) – non ha condiviso alcuno di questi profitti. «Mi irritai molto», dice; «questo non era il modo di trattare un partner».
Tuttavia Carnase non era preoccupato quanto Lubalin per il modo in cui l’Avant Garde veniva utilizzato – anche se l’abuso delle sue legature era davvero dilagante. Carnase ricorda che, tra le altre traversie subìte dal carattere, molte volte le lettere minuscole ‘r’ e ‘n’ erano così impropriamente avvicinate che il risultato sembrava una ‘m’. «Non si poteva e non si può guardare», dice, «ma non volevo essere un poliziotto, né allora né ora».
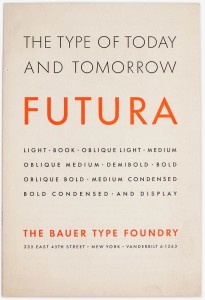
Di generazione in generazione, almeno un carattere tipografico rappresenta – spesso accidentalmente – lo spirito del tempo. Attraverso il suo uso diffuso lo stile di un carattere diventa quindi emblematico dei principali punti di vista estetici. Il Futura era «il carattere del futuro». L’Helvetica era il carattere del modernismo aziendale. L’Avant Garde è stato adottato come simbolo delle turbolente generazioni degli anni Sessanta e Settanta – la mia generazione. Mentre il carattere aveva radici nel modernismo, era anche abbastanza eclettico da non essere troppo pulito o freddo. Come carattere da headline dichiarava: «nuovo e migliore» e, come carattere da testo, aggiungeva brio alla pagina editoriale. Era vivace negli annunci pubblicitari, ed era appropriato anche nella grafica editoriale. Alla fine, dopo un uso eccessivo e un abuso sfrenato, la sua bizzarria divenne semplicemente fastidiosa – qualcosa di simile ai motivi cachemire – insomma, un carattere non più alla moda ma non del tutto obsoleto. Oggi l’Avant Garde sta avendo qualche revival sulle pagine di alcune riviste. Per alcuni potrebbe anche essere un’alternativa ai più eleganti caratteri senza grazie contemporanei.
Quanto a me, sono felice di dire che ho perso il vizio.
Sull’autore:
http://www.hellerbooks.com