Giovedì 27 marzo 2014 il quotidiano “la Repubblica”, nella sua versione su carta, si presenta in edicola con una “copertina” dal titolo: «È un nuovo inizio» [foto 1]. All’interno della copertina troviamo un’interessante raccolta di prime pagine storiche del quotidiano – dalla sua fondazione nel 1976 ai nostri giorni – accompagnata da una nota di Ezio Mauro. Il direttore illustra i motivi che hanno spinto il quotidiano a elaborare una nuova veste grafica, affidandola all’art director Angelo Rinaldi. Alla base di questo cambiamento vi è la presa d’atto di una necessaria differenziazione dei contenuti destinati alla stampa – notizie “consolidate” e approfondimenti – dai contenuti caratteristici della rete, in continuo aggiornamento e perlopiù di libera disponibilità. Presa d’atto giusta, benché – a mio avviso – vagamente tardiva; ma, com’è noto, Roma non è stata fatta in un giorno, e un progetto grafico per un importante quotidiano non è cosa da poco: Mauro stesso ci informa che “la Repubblica” è il primo in Italia per diffusione, in entrambe le sue versioni.
Non mi soffermerò sul progetto grafico generale, limitandomi a rilevare una diffusa (e lussuosa) presenza di spazi bianchi – di “aria che circola” fra i testi e le immagini – che ben si addice alle intenzioni dichiarate di creare uno spazio di riflessione, di approfondimento e non di affollamento [foto 2].
Vorrei invece esaminare le scelte tipografiche di questo ridisegno, che già hanno suscitato “rumori e malumori” fra chi si occupa di queste vicende.
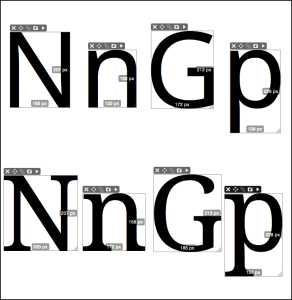
Il punto più critico è il carattere scelto per i titoli [foto 3]: il Cheltenham, nella versione della fonderia ITC (Tony Stan, 1978). È uno dei molti ridisegni dello storico carattere realizzato da Bertram Grosvenor Goodhue (1869-1924), architetto e tipografo influenzato dai caratteri della Kelmscott Press disegnati da Edward Burne-Jones. Goodhue lo progetta verso il 1896 per l’editoria (Cheltenham Press di New York), tuttavia il Cheltenham ottiene la sua maggior diffusione (almeno fino agli anni Trenta del Novecento) nei lavori commerciali. Il suo successo “di pubblico” non coinciderà però, sin dall’inizio, con un successo “di critica”. Verrà commercializzato prima dall’ATF nel 1902/1903, poi dalla Linotype e successivamente in almeno due dozzine di varianti. Viene considerato uno dei caratteri “americani per eccellenza”, chiamato in gergo d’oltreoceano Chelt (essendo Cheltenham, evidentemente, troppo lungo e troppo british).
Al di là dei dati storici – peraltro interessanti per comprendere la scelta (penserei a un omaggio al giornalismo americano) – vediamo in breve gli aspetti formali dell’ITC Cheltenham che sono essenziali per comprenderne la criticità in questo progetto.
È un carattere “nuovo transizionale” (usando i criteri classificatori di Blackwell) che presenta un occhio medio alto e tratti ascendenti più lunghi dei discendenti. Le sue controforme sono, dunque, manifestamente ampie.
Ora, è nozione diffusa e condivisa che lo spazio interno di un carattere determini lo spazio esterno a esso (si veda al riguardo quel che dice Mike Parker nel film Helvetica, solo per fare un esempio e rendere omaggio al tipografo scomparso il 23 febbraio scorso). Notiamo invece nei titoli (e sottotitoli) della nuova “Repubblica” un uso intenso e diffuso dell’avvicinamento fra i caratteri (tracking e kerning negativi), spesso a dispetto dello spazio disponibile. L’effetto è quello di “n’ammucchiata”, come ha avuto a dire una studentessa romana. Qui sí che c’è affollamento.
Delle due l’una: o sono sbagliati gli avvicinamenti rispetto al carattere, o è sbagliato il carattere rispetto al progetto.
Ma direi entrambe le cose, visto che l’esigenza di spazio sulla pagina mi sembra vitale per il progetto.
Sarebbe fondamentale conoscere i motivi delle scelte tipografiche di Rinaldi, tenendo conto del fatto che un progetto di comunicazione visiva (molto semplice o molto complesso, come in questo caso) è sempre frutto dell’incontro/scontro/mediazione fra le parti: fatto di non poco conto, a cui si aggiungono eventuali travisamenti o forzature nell’applicazione “sul campo”.
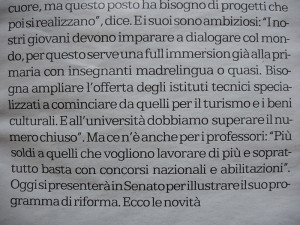
Aggiungiamo la presenza di un carattere “egiziano” [foto 4] nel corpo degli articoli (sembra che sia un Egyptian 505, ma la stampa lo deforma), anch’esso con occhio medio ampio e anch’esso sottoposto spesso ad avvicinamenti forzati, oltre che a corpi miseri, nemici dei presbiti (giovanilismo?). Per finire, balza agli occhi un “neogrottesco” nelle didascalie delle foto, sovente in corpo maggiore rispetto a quello degli articoli.
Insomma: francamente, sul lato della tipografia, un’occasione mancata, per il quotidiano italiano più diffuso. Perché non investire (e sottolineo: investire) in una serie di caratteri appositamente disegnati? Mancanza di sensibilità tipografica, forse?
A beneficio degli studenti italiani di tipografia – che sudano sette camicie per apprendere una disciplina dura e spietata e partecipano con impegno al suo rinascimento nella terra dei cachi – c’è da dire che non esiste soltanto il caso del gruppo francese “Le Monde” che, nel 1994, fu spinto a commissionare a Jean-François Porchez la ben nota serie di caratteri che porta il nome del quotidiano transalpino. Ebbene, udite udite: anche in Italia si son fatte operazioni simili, parlando solo del passato più recente: penso ai caratteri disegnati per il “Sole 24 ore” (Sole serif, Luciano Perondi, 2010), per il “Corriere della sera” (Solferino e Brera, Luciano Perondi e LeftLoft/Andrea Braccaloni, 2007) o per “L’Espresso” (GFT Lespresso Sans Bold e Regular, Gio’ Fuga, 2007). Certo, sarebbe anche interessante vedere quale uso, nel tempo, è stato fatto dai committenti di tali caratteri (non escluso il caso di “Le Monde”), ma questa è un’altra storia.
Quindi, non demoralizziamoci: confidiamo in nuove splendide occasioni per i progettisti italiani di caratteri.
E, soprattutto, non sarà il caso della “Repubblica” a farci emigrare, vero?
Fabrizio M. Rossi

Foto_01: il titolo della “copertina”.

Foto_02: lo spazio sulla pagina.

Foto_03: titolo e sottotitolo.

Foto_04: il corpo del testo.
 Fabrizio M. Rossi [text]
Fabrizio M. Rossi [text]