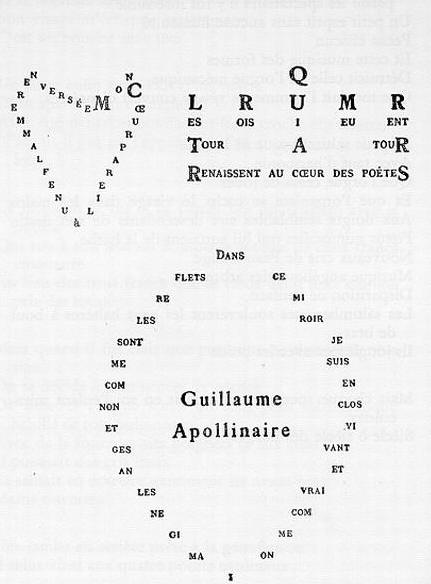
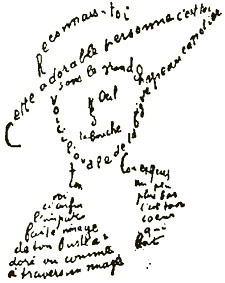
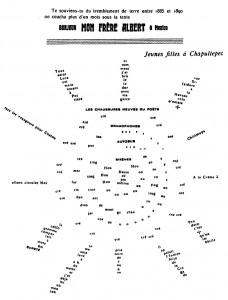
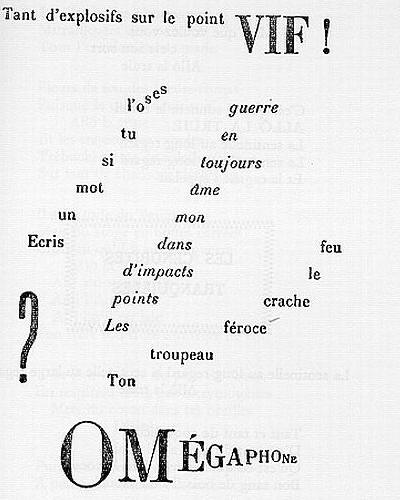
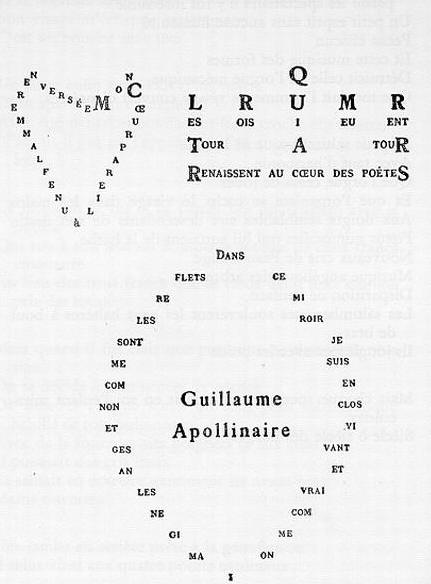
G. Apollinaire, “Calligrammes”, 1918.
«calligramma s. m. [comp. di calli– da kalòs, bello, e –gramma, segno, disegno] (pl. –i).
– Estrosa disposizione tipografica delle parole di un testo, soprattutto di un componimento poetico, così da formare disegni decorativi o figure bizzarre. La parola è stata adoperata come titolo di una raccolta di poesie (fr. Calligrammes, 1918) di G. Apollinaire»
Così il Vocabolario Italiano Treccani. Da notare che delle 86 poesie di cui si compone Calligrammes 19 sono veri e propri calligrammi.
«Questo genere poetico si inserisce nel filone della poesia visiva del Novecento e insieme alle esperienze del Futurismo e del Dadaismo manifesta la volontà di superare gli schemi linguistici e letterari tradizionali e sperimentare nuove forme di libera espressione» [Elvira Marinelli, in Poesia: antologia illustrata].
Liberazione del segno, liberazione della parola: un processo che aveva già avuto nell’opera di Cézanne, in pittura, e in quella di Mallarmé, in poesia, due momenti fondamentali [cfr. in Diario tipografico: “Lettere in libertà” e “Mallarmé: scrittura e forma del testo”].
In realtà la storia dei calligrammi in occidente, benché non con questo nome, inizia un paio di millenni prima. Nella Grecia ellenistica del IV-III secolo a.C. abbiamo infatti “poesie figurate” che verranno poi chiamate technopaègnia da Ausonio.
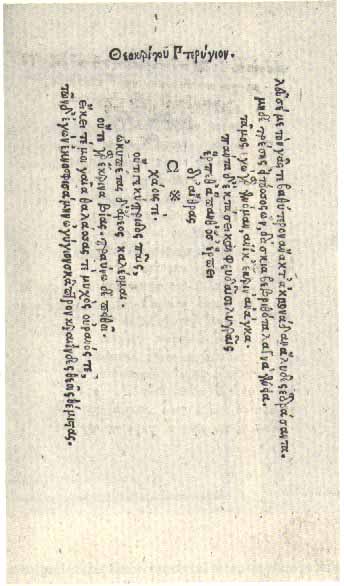
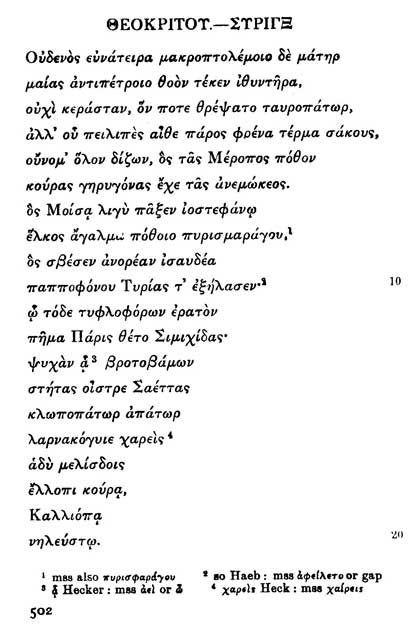
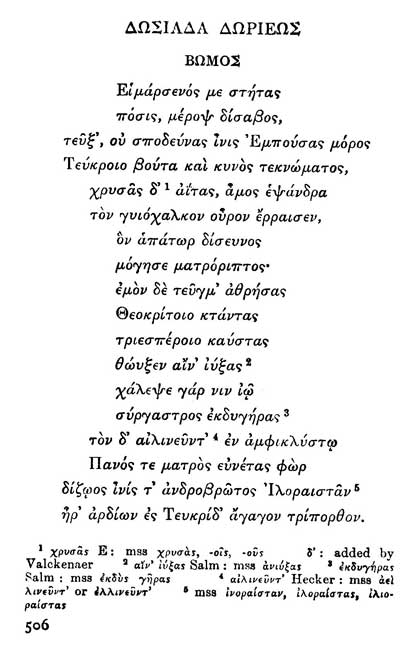
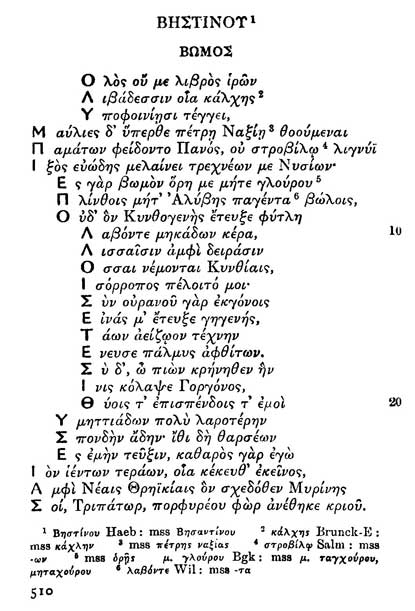
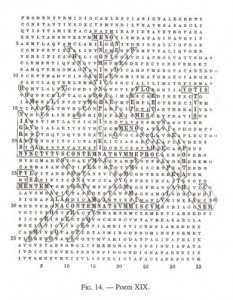
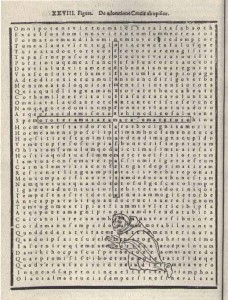
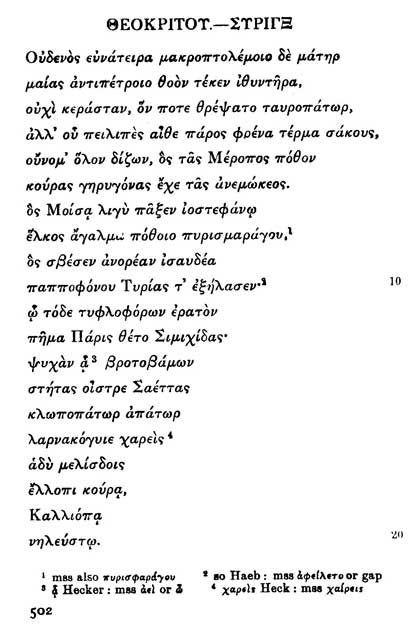
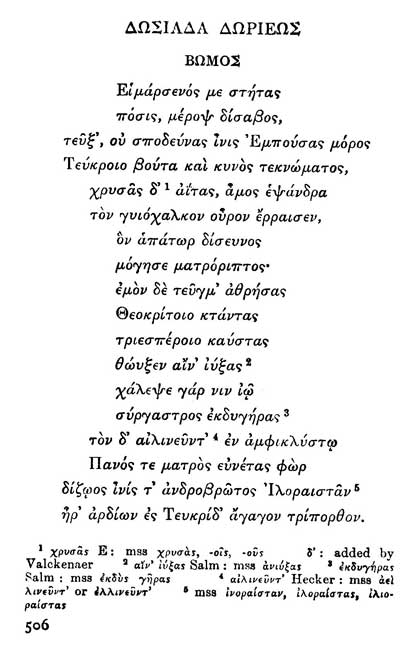
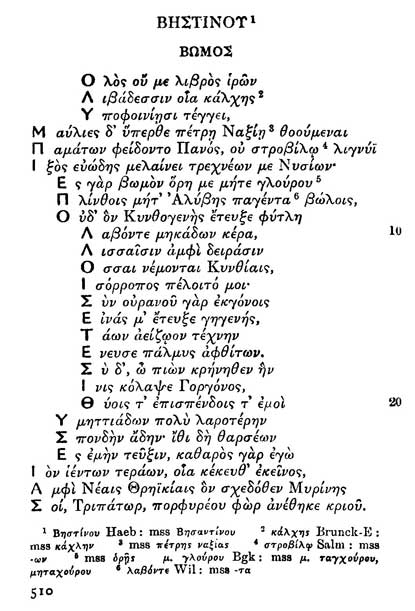
Fra le prime di quel periodo vi sono l’ascia e le ali composte da Simìas (o Simmia) di Rodi e la siringa (flauto di Pan) di Teocrito, uno dei maggiori poeti ellenistici. Al II-I secolo a.C. risale invece l’altare composto dal poeta Dosìada di Coo; un tema in voga, poiché lo troviamo ancora nel I-II secolo della nostra èra a Roma, a opera di Lucio Vestino, bibliotecario dell’imperatore Adriano. I latini chiameranno queste composizioni carmina figurata, ed è esattamente con questo nome che conosciamo alcune opere del senatore e poeta Optaziano, del IV secolo.
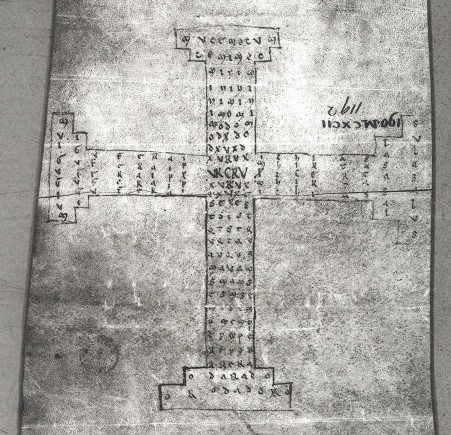
La tradizione dei carmina figurata proseguirà con successo durante tutto il Medioevo. Due esempi su tutti: il Liber de laudibus Sanctae Crucis, di Rabano Mauro (VIII-IX seolo), erudito carolingio e arcivescovo di Magonza; la Croce di Venanzio Fortunato, del XII secolo.
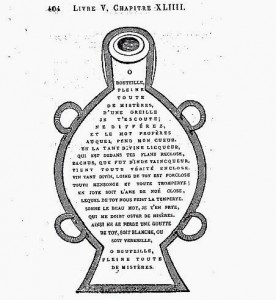
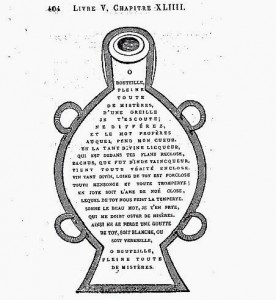
Di fatto non si smetterà mai di comporre “poesie figurate”, naturalmente con modi e finalità diverse a seconda delle epoche. Nel Rinascimento ne abbiamo esempi nella Hypnerotomachia Poliphili (Sogno d’amore di Polifilo), di Francesco Colonna, pubblicato da Aldo Manuzio a Venezia nel 1499; o in Francia, con la Dive bouteille (Dea bottiglia) che appare nel pantagruelico Quinto libro, pubblicato postumo nel 1564.
L’epoca manierista e barocca non mancherà di avvalersi delle possibilità polisemiche ed enigmatiche offerte dai testi figurati. Cito come esempio l’opera Urania, di Baldassarre Bonifacio (Venezia, 1628).
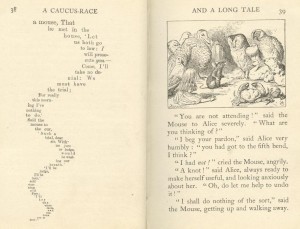
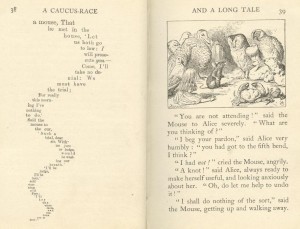
Concludiamo questa breve rassegna storica di poesie figurate con The mouse’s tale, di Lewis Carroll, contenuto ne Le avventure di Alice nel Paese delle Meraviglie (1865).
Da un punto di vista grafico si può risolvere il calligramma in vari modi: testo che definisce una sagoma disponendosi sul contorno di essa, testo all’interno di una sagoma, testo all’esterno di una sagoma; naturalmente ogni combinazione fra le varie modalità è possibile. I calligrammi didatticamente più interessanti sono a mio avviso quelli in cui soltanto il testo si fa immagine di se stesso, definendo la rappresentazione di sé senza l’intervento di elementi “figurativi”.
Fabrizio M. Rossi

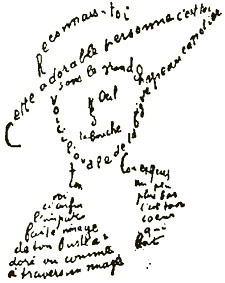
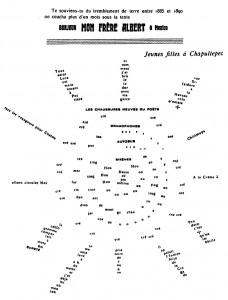
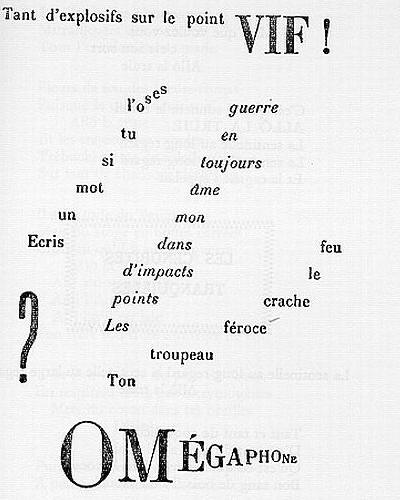
G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918: “Il pleut”

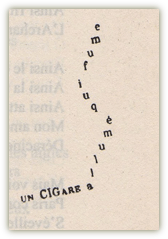
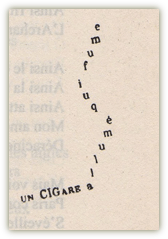
G. Apollinaire, da “Calligrammes”, 1918.

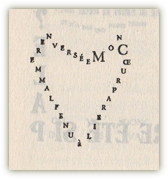
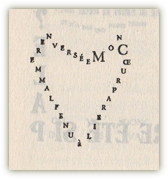
G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

G. Apollinaire, da “Calligrammes”, 1918.

Simmia di Rodi, “Ascia”, IV-III sec. a.C.

Simmia di Rodi, “Ali”, IV-III sec. a.C.

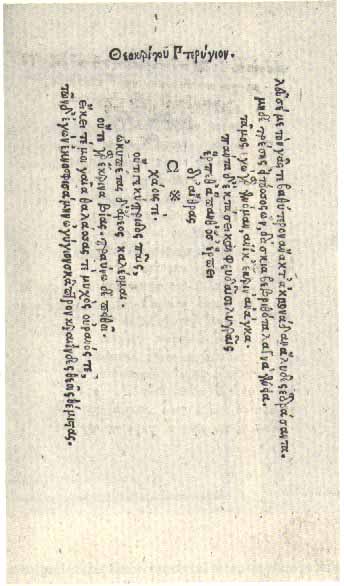
Teocrito, “Flauto di Pan o siringa”, IV-III sec. a.C.

Dosiada, “Altare”, II-I sec. a.C.

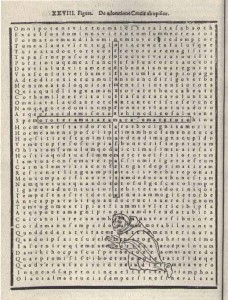
Vestinus, “Altare”, I-II sec. d.C.

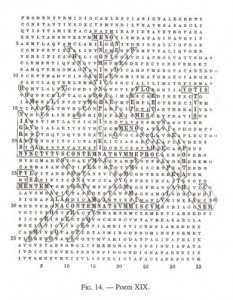
Optaziano, “Carmina figurata”, IV sec. d.C.

Rabano Mauro, “Croce”, VIII-IX sec. d.C.

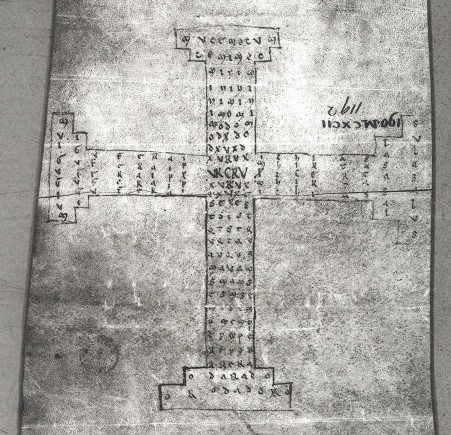
Venanzio Fortunato, “Croce”, XII sec.

Colonna, “Hypnerotomachia Poliphili”, 1499.

Rabelais, “Dive bouteille”, 1564.

Bonifacio, da “Urania”, 1628.

Carroll, “The mouse’s Tale”, da “Alice”, 1865.
 Fabrizio M. Rossi [text]
Fabrizio M. Rossi [text]